
継承とは、親要素のスタイル指定を子要素が引き継ぐことです。子要素自身のスタイル指定はそのあとで上書きされる形で適用されます。継承するかどうかは各プロパティごとに決められています。
では、少し実際の例を見てみましょう。
HTML文書が、
<h1>My favorite <strong>音楽!</strong></h1> <p>それは<strong>ロック!</strong><p>
スタイル指定が、
h1{font-size:x-large;
color:green}
p {font-size:medium;
color:blue}
strong{color:red}
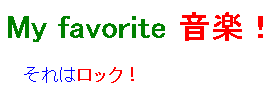
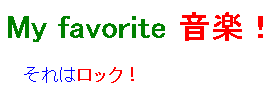
この場合、書き手としてはstrong要素はとにかく文字色が「赤」であればよいわけです。で、実際の表示は次のような感じになると思います。

h1要素の子要素になっているstrong要素は文字サイズが大きくなっていますね?これは、h1要素の「font-size:x-large」という宣言をstrong要素が継承したからです。もちろん「color:green」という宣言も継承しているのですが、これはあとからstrong要素自身の宣言である「color:red」に上書きされたために文字色は赤になっています。
同様の理屈で、p要素の子要素であるstrong要素の文字サイズは「medium」になり、文字色は「赤」になっているのです。