<p id="zure1">ずれかけ文字</p> <p id="zure2">ずれかけ文字</p>
#zure1{font-size:2.5em;
font-weight:700;
color:#630}
#zure2{font-size:2.5em;
font-weight:700;
color:#fc6;
margin-top:-1.7em;
margin-left:-0.1em}


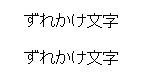
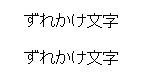
スタイルシートを使う上でまず気を付けておきたいのは、スタイルシートに対応していないUAのことを考慮して使用する、ということです。例えば、以下の例のように同一内容の要素を用意し、色を変えて一方のマージンにマイナス値を指定したとします。
<p id="zure1">ずれかけ文字</p> <p id="zure2">ずれかけ文字</p>
#zure1{font-size:2.5em;
font-weight:700;
color:#630}
#zure2{font-size:2.5em;
font-weight:700;
color:#fc6;
margin-top:-1.7em;
margin-left:-0.1em}


結果、スタイルシート非対応UAでは同じ文章が2度表示されることになり、なんとも間の抜けた感じになってしまいます。また、これではデザインの為にHTML文書中に無駄に同じ文章を記述することになり、本来のスタイルシートの目的から外れることにもなってしまいます。
ちなみに、CSS2のプロパティである「text-shadow」を用いて文字に影をつけるのには何ら問題ありませんが、現時点での各UAの対応状況は芳しくないようです。
勧告では、
「スタイルシートで相対URLを用いる場合、そのスタイルシートのある場所が基準となる」
とされています。しかし、NC4.xでは、HTML文書のある場所を基準としているようです。ここで、もしlink要素でHTML文書とは別ディレクトリに用意したスタイルシートと連携させている時に、そのスタイルシートで勧告に基づいて相対URLを用いると、NC4.xでは背景が表示されないことになります(IE4.0 SP1ではちゃんと表示されます)。これを回避するためには、HTML文書とそのHTML文書に連携させるスタイルシートを同一ディレクトリに置いておく等の配慮が必要となります。
※NCは「Netscape Communicator」の略、IEは「Internet Explorer」の略。また、これら二つのUAはWindows版を基本として記述しています(当方にWin環境しかないため)。
NC4.xは@import規則に対応しておりません。よって、スタイルを適用したときにNC4.xでは文字が重なってしまい読めない、というような事態に陥っても、悪さをしているスタイル指定をまとめて外部のスタイルシートに記述しておき、@import規則によって読み込むようにしておけば、NC4.xではそれらのスタイル指定は読み込まれず、NC4.xでも十分可読性を保つことが可能となります。また、IE4では@import規則の
@import "./hoge.css";
という書き方には対応していないはずですので(既に当方の環境にIE4がないので確認が取れません)、同様にしてIE4で表示がおかしくなる場合でも、ある程度のクォリティを保つことが可能でしょう。
border関連のプロパティは多数ありますが、NC4.xを考慮して作成する場合には'border'か、或いは、'border-style', 'border-width', 'border-color'の組み合わせを用いた方がいいかもしれません。他のborder関連のプロパティは効果が現れない可能性が大きいです。ただ、これら4つのプロパティも指定する値によっては効果が現れないことがあるため、実際に使用してみて覚えておくと良いでしょう。