動く文字と DOM
このページでは?
JavaScript を使って Webページに動きを与えるにはどのようにするのかを DOM を通じて少しずつ紹介していこうと思います。このページでは DOM とは何かを簡単に紹介します。
JavaScript を使うと Webページに動きを与えることができます。次のサンプルのボタンを押してみてください。※ W3C-DOM(詳細は以降)に未対応のブラウザでは動作しません。
動く文字、動きのある Web ページを作るには JavaScript の側から動かそうとする HTML 内の特定の部分にアクセスしてその部分を操作(変更)することによって実現します。例えば要素のスタイルを変更したり、テキスト自体を書き換えたりします。
サンプルは HTML 内の特定の部分にアクセスする方法として DOM(W3C-DOM)を使用しています。DOM についての詳細は以降をご覧ください。
DOM とは?
DOM という言葉はいろいろな意味で用いられる事がありますが、ここで扱う DOM(Document Object Model)は W3C によって提唱された仕様のことです。(W3C-DOM)
DOM とはさまざまなプログラムから HTML 文書や XML 文書の各部分にアクセスする方法を定めた仕様です。DOM は HTML 文書や XML 文書の中にあるすべてのものに対して参照、変更、追加、削除する事を可能にします。
JavaScript で DOM を使う
JavaScript の側から HTML にアクセスするには従来は DHTML のようなブラウザ独自の方法を用いなければなりませんでした。しかし、IE5 や N6 などのブラウザが W3C が提唱する DOM に対応し始めたので徐々にブラウザ共通の方法が使えるようになりました。現在はこの DOM による方法が主流になりつつあります。
DOM の構造
DOM は HTML 文書や XML 文書をツリー構造(木構造)としてとらえています。例えば次のような HTML 文書があったとします。
<HTML> <HEAD> <TITLE>Hikky's Room</TITLE> </HEAD> <BODY> <H1>Hikky's Room について</H1> <P>Hikky's Room へようこそ・・・</P> <!-- 以下省略 --> </BODY> </HTML>
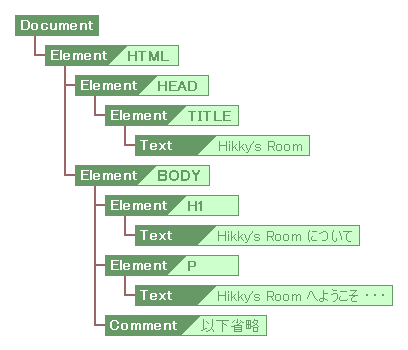
これをDOM ツリーで表現すると次のようになります。

DOM では HTML 文書や XML 文書を構成するもののすべてがノード(Node)として扱われます。
Document は HTML 文書やXML 文書そのものを表わすルートノードです。(※ ルート = 根) ノードの中には要素(Element)のように子ノードを持つことができるものと、テキスト(Text)やコメント(Comment)のように子ノードを持たないものがあります。
※ 実際には改行やタブによるインデントも1つのテキストノード考えられますが、ここでは分り易くするために無視しています。ただし、現状ではこの扱いはブラウザによって動作が異なるようです。
属性について
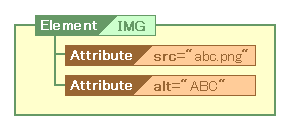
また、属性(Attribute)もノードの1つですが、これは 要素のプロパティであり、要素 の子ノードとしては扱われません。
例えば次の IMG 要素は src 属性と alt 属性の2つの属性ノードを持ちます。
<IMG src="abc.png" alt="ABC">