色相を主体にした配色です。色相環の位置関係によって配色します。ここでは代表的な3つを取上げてみます。
同一色相配色 … 同系色
同じ色相同士の配色は、トーンに変化をつけて配色します。明度差をはっきりさせ、必要に応じて彩度の変化を少し加えると良いでしょう。
まとまった雰囲気になります。トーンのメリハリをはっきりつけないと曖昧になります。
類似色相配色 … 類似色
色相差が近い色同士の配色は色味の共通性と変化が適度に得られる配色で、重宝されています。
まとまった雰囲気になります。色味の共有が大きいより近い色相同士の場合や明度の差が小さい色同士の場合はトーンのメリハリをはっきりつけないと曖昧になります。
対照色相配色 … 反対色、補色
より遠い色相同士の場合ははっきりした配色が得られます。
ただし高彩度で同じ明度の色同士の場合はうまく調和しません。その場合はトーン(特に明度)に変化をつけると調和します。
※ 特に高彩度の赤系と緑系の配色は目がちらついて見えます。(ハレーション) この場合には次のような調和方法があります。
- トーンに変化をつける。
- 双方の色の彩度を落とす。
- 間に別の色(主として無彩色)を入れて問題の色同士が直接接しないようにする。(セパレーション)
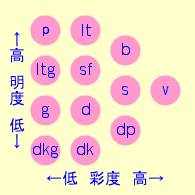
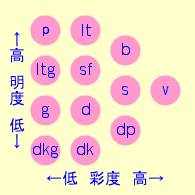
トーンを主体にした配色です。トーン分類図の位置関係によって配色します。
※ 各配色サンプルの右のトーン説明はだいたいの目安です。

v:ビビッドトーン b:ブライトトーン s:ストロングトーン dp:ディープトーン lt:ライトトーン sf:ソフトトーン d:ダルトーン dk:ダークトーン p:ペールトーン ltg:ライトグレイッシュトーン g:グレイッシュトーン dkg:ダークグレイッシュトーン
同一トーン配色
同じトーンの色同士の配色で、そのトーン独自のイメージが強く反映されます。無難な配色法ですが、色相に変化をつけないと単調になってしまいます。
|
|
ビビッドトーン … 活発な、派手なイメージ |
|
|
ペールトーン … やさしい、女性的なイメージ |
|
|
ダークトーン … 渋い、大人っぽいイメージ |
類似トーン配色
トーン分類図で隣り合うトーンの色同士による配色です。トーンの共通性と変化が適度に得られる配色です。ある程度色相に変化をつけないと単調になってしまいます。
|
|
左からライトトーン、ソフトトーン、ペールトーン |
|
|
左からライトグレイッシュトーン、ダルトーン、グレイッシュトーン |
対照トーン配色
トーン分類図で1つまたは2つ飛び越えた配色です。はっきりした配色が得られますが、まとまったイメージにするためにはある程度色相を統一した方が無難でしょう。
配色技法と言われるものは数多くありますが、ごく一部のみを取上げてみます。
ベースカラー / アソートカラー / アクセントカラー
配色を考える場合に、まずは全体の大半を占める中心となるベースカラー(基調色)を選びます。そしてその次に大きな面積をを占めるアソートカラー(配合色)や、ごく一部の面積を占めるアクセントカラー(強調色)選びます。
ホームページの配色で言えば、一般的にベースカラーは背景色に当たり、通常のテキスト色がアソートカラー、強調語やリンク、見出しなどの特定のテキスト色はアクセントカラーだと言えるでしょうか。
ベースカラーは眼へのやさしさを考えると強い色は避けた方が良いでしょう。逆にアクセントカラーはベースカラーとは反対色のはっきりした色が良いでしょう。
ナチュラル配色
自然の風景などを眺めると光が当たって明るい部分は黄色っぽく見え、影になっていて暗い部分は青紫っぽく見えるのがわかると思います。このような自然な色の見え方に準じた配色をナチュラル配色と言います。
具体的には色相環の黄色に近い色を明るく、青紫に近い色を暗くします。
違和感がなく自然な感じがするので無難な配色です。
コンプレックス配色
コンプレックス配色はナチュラル配色とは逆に色相環の青紫に近い色を明るく、黄色に近い色を暗くします。人工的で意外性を感じさせる配色です。
グラデーション
色相やトーンを段階的に変化させる配色です。
セパレーションとは分離という意味で、お互いの色同士の対比が強すぎる場合や、曖昧な場合に間に別の色を入れて調和をはかることです。セパレーションカラーには無彩色(白、黒、灰)がよく使われますが、金や銀を使うこともあります。
ハレーションを起こすような色同士も調和させることができます。→ ハレーション
配色がパッとしない上下の服装に黒か白の太いベルトをした場合や、ステンドグラスの配色 … など重宝される配色技法です。
アクセントカラー
単調な配色に対照的な色を少量加えて全体の調子を整えたり、強調したりする配色です。