色の発色方法
減色法
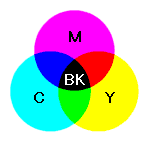
反射した光によって色を表現する方法です。シアン、マゼンタ、イエロー(黄色)を色の三原色と呼び、混ぜるとブラック(黒色)になります。プリンタのインクや絵の具などがこれに当たります。

C:シアン M:マゼンタ Y:イエロー BK:ブラック
※ このページではHTMLやスタイルシートの知識が多少あることを前提としております。
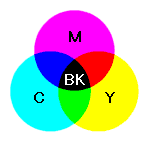
反射した光によって色を表現する方法です。シアン、マゼンタ、イエロー(黄色)を色の三原色と呼び、混ぜるとブラック(黒色)になります。プリンタのインクや絵の具などがこれに当たります。

C:シアン M:マゼンタ Y:イエロー BK:ブラック
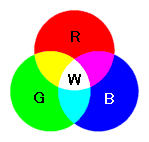
自ら光を発することによって色を表現する方法です。レッド(赤色)、グリーン(緑色)、ブルー(青色)を光の三原色と呼び、混ぜるとホワイト(白色)になります。テレビやパソコンのディスプレイなどがこれに当たります。

R:レッド G:グリーン B:ブルー W:ホワイト
※ パソコン上で色を作成する場合の考え方は加色法に基づきます。詳しくは下記の色の指定方法をご覧ください。
パソコン上での色の指定方法はRGB値で指定する方法とカラー名で指定する方法があります。尚、いずれの場合も文字は半角英数を使用してください。
光の三原色のRed(赤)、Green(緑)、Blue(青)の配分で指定します。 R、G、B のそれぞれの強さ(配分)を2桁ずつ、合計6桁の数値で、頭に「#」を付けて指定します。
この場合の数値は16進数で表示します。すると R、G、B それぞれ16×16 = 256種類、合計で256の3乗 = 16,777,216種類の色を指定することができます。(数えきれない … ^ ^; )
R(赤):00, 01, 02, ... 09, 0A, 0B, ... 0F, 10, 11, ... FD, FE, FF
G(緑):00, 01, 02, ... 09, 0A, 0B, ... 0F, 10, 11, ... FD, FE, FF
B(青):00, 01, 02, ... 09, 0A, 0B, ... 0F, 10, 11, ... FD, FE, FF
これを組み合わせると…
例えば以下のような色を作成することができます。
#000000 → ■ ... black (黒)
#FF0000 → ■ ... red (赤)
#00FF00 → ■ ... lime (明るい緑)
#0000FF → ■ ... blue (青)
#FF00FF → ■ ... fuchsia (明るい紫)
#FFFF00 → ■ ... yellow (黄)
#00FFFF → ■ ... aqua (水色)
#800000 → ■ ... maroon (暗い赤)
#008000 → ■ ... green (緑)
#000080 → ■ ... navy (紺)
#800080 → ■ ... purple (紫)
#808000 → ■ ... olive (オリーブ)
#008080 → ■ ... teal (青緑)
#808080 → ■ ... gray (灰色)
#C0C0C0 → ■ ... silver (銀色)
#FFFFFF → ■ ... white (白)
三原色のRed(赤)とGreen(緑)を混ぜると黄色なり、さらにBlue(青)を混ぜると白になります。… など、加色法による考え方は慣れないと難しいかもしれません。下記のRGB値に慣れよう!も参照ください。
色の種類の詳細はカラーコード一覧(216色)およびカラー名とRGB値一覧を参照ください。
【注意】256色の環境や異なるOS、ブラウザでも安心して指定できる色は 上記の216色と、HTML4.01で定義されている基本16色のみです。
<BODY BGCOLOR="#FFFF00">
<H1><FONT COLOR="#FF0000">見出し</FONT></H1>
<!--背景色を黄色、見出しを赤色-->
※ スタイルシートの場合、 R、G、B それぞれを1桁づつの3桁で指定することもできます。(これ以外にもいくつかありますが、ここでは省略します。)
BODY { background-color: #FFFF00 } /* BODYの背景色を黄色 */
H1 { color: #FF0000 } /* H1を赤色 */
H2 { color: #00F } /* 3桁で指定 H2を青色 */
英語のカラー名で指定します。HTML4.01 では基本16色が定義されています。
その他にも多くのカラー名がありますが、どのブラウザでも問題なく表示されるのは基本16色のみです。色の種類の詳細はカラー名とRGB値一覧を参照ください。
<BODY BGCOLOR="yellow">
<H1><FONT COLOR="red">見出し</FONT></H1>
<!--背景色を黄色、見出しを赤色-->
BODY { background-color: yellow } /* BODYの背景色を黄色 */
H1 { color: red } /* H1を赤色 */
自分の思い通りの色をRGB値で表すのはなかなか難しいものです。しかし慣れてくればおおよその見当はつくようになります。ここでは大まかなRGB値の見方と、色相やトーンを変化させる方法を簡単に説明します。色作成にソフトウェアを使用している人も知っていて損はないと思います。
すでにRGB値を使いこなしている方は読み飛ばしてください。
色の指定方法で説明したようにRGB値は光の三原色のRed、Green、Blueのそれぞれの強度を表しています。まずは基本16色のパターンをよく覚えておくと良いと思います。覚えると言っても、三原色のどれとどれを混ぜたらどんな色になるかという基本的なパターンをつかむということです。これがつかめれば後は応用です。
例えば「#F8B219」のようなRGB値を見た時、それがどんな色か見当をつける方法を簡単に説明します。これはあくまで個人的見解ですが・・・。
まず最初に三原色の Red、Green、Blue のうち一番大きな値と二番目に大きな値の色に注目します。この2つの色の強弱から色相の位置が決定します。
一番目の値のみが突出している場合は色相の位置が原色に近いことを示します。一番目と二番目の値が(ほぼ)等しい場合は色相の位置が両者の(ほぼ)中間にあることを示します。
例1:#5651EA → ■ (原色に近い青系)
例2:#F8953A → ■ (黄色に近い赤系、つまりオレンジ系)
例3:#CCD056 → ■ (やや緑がかった黄系)
次に Red、Green、Blue のうち、最も大きな値と最も小さな値の差に注目します。この値の差が彩度を表し、大きいほど鮮やかな色で、小さいほどくすんだ色になります。3つの値が同じ場合は無彩色になります。
例1:#FF0099 → ■ (鮮やかな色)
例2:#FFC0D0 → ■ (くすんだ色)
例3:#939393 → ■ (無彩色)
最後に Red、Green、Blue の全体的な値の大きさと、個別にどの色の値が大きいかに注目します。
値の大きさは明度と関係し、大きいほど明るく、小さいほどの暗くなります。また、三原色を個別に見た場合に、同じ強度(値の大きさ)の色では Green が最も明るく、Blueが最も暗くなります。この2つの見方を加味して明度を推測します。
例1:#80FFDD → ■ (明るい色)
例2:#408070 → ■ (暗い色)
例3:#99FF33 → ■ (明るい色)
例4:#9933FF → ■ (暗い色)
… 下手な説明ですが、以上が私なりのRGB値の見方です。
慣れればこれらの判断はある程度直感的にできると思います。 (^ ^)
それでは復習として最初に示した「#F8B219」の色はどんな色か考えてみましょう。
まず一番大きな値と二番目に大きな値の色を見ると、RedのF8とGreenのB2です。両方ともかなり大きく、中でもRedの値が最も大きいので色相は黄色に近いオレンジ色だと推測されます…(1)。さらに一番大きなRedのF8と一番小さなBlueの19の差が大きいので彩度は鮮やかな色だと推測されます…(2)。そして全体的な値も大きく(F8とB2)、値の大きな色の組み合わせを考えても明るめの色だと推測されます…(3)。
… ということで、上の例はこんな色でした。→ ■ (^ ^)
RGB値でトーンを変化させる方法を3つの例を挙げて説明します。
ここではビビットトーンの赤(#FF0000)を例に挙げて見てみましょう。
RGB値のRedの値を変えずにGreenとBlueを同じ割合ずつFFになるまで増やします。ブライトトーン、ライトトーン、ペールトーン … と変化し、やがて無彩色の白になります。
| #FF0000 | #FF3333 | #FF6666 | #FF9999 | #FFCCCC | #FFFFFF |
RGB値のGreenとBlueの値を変えずにRedを同じ割合ずつ00になるまで減らします。ディープトーン、ダークトーン、ダークグレイッシュトーン … と変化し、やがて無彩色の黒になります。
| #FF0000 | #CC0000 | #990000 | #660000 | #330000 | #000000 |
RGB値のRedの値とGreen、Blueの値を両方共変化させます。そのときGreenとBlueの値の変化量は同じにします。つまり上の2パターンの組み合わせです。ダルトーン、グレイッシュトーンなどの明度が中間的なトーンの色になります。例えば、以下のような色です。
| #DD6666 | #BB3333 | #CC9999 | #996600 |
ここでは黄(#FFFF00)を例に挙げて見てみましょう。
RGB値のRedとGreenの値を変えずにBlueを同じ割合ずつFFになるまで増やします。
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
RGB値のBlueの値を変えずにRedとGreenを同じ割合ずつ00になるまで減らします。
| #FFFF00 | #CCCC00 | #999900 | #666600 | #333300 | #000000 |
ここでは橙色(#FF8000)を例に挙げて見てみましょう。このようなRGB値の場合は16進法を用いた計算をしなければなりません。
… とりあえず結果は以下の様になります。
| #FF8000 | #FF9933 | #FFB366 | #FFCC99 | #FFE6CC | #FFFFFF |
| #FF8000 | #CC6600 | #994D00 | #663300 | #331A00 | #000000 |
上の図からRGB値の変化のし方はある程度の見当はつくかもしれませんが …
このような場合で、なおかつ正確な値を求める必要がある場合はさすがに色の作成、編集機能のついたソフトウェアでHSBやHLSなどを操作した方が便利でしょう。(^_^;)
今度は色相を変えてみましょう。上記同様にビビットトーンの赤(#FF0000)を例に挙げて説明します。
まず最初にRGB値のGreenの値だけを少しずつ増やしていきます。すると徐々に黄色っぽくなっていき、やがて純色の黄色(#FFFF00)になります。
今度はRedの値だけを少しずつ減らしていきます。すると徐々に緑っぽくなっていき、やがて純色の明るい緑(#00FF00)になります。このようにして同様の作業を続けると最後には赤(#FF0000)に戻ります。
| #FF0000 | #FF3300 | #FF6600 | #FF9900 | #FFCC00 | #FFFF00 |
| #FFFF00 | #CCFF00 | #99FF00 | #66FF00 | #33FF00 | #00FF00 |
| #FF00FF | #FF00CC | #FF0099 | #FF0066 | #FF0033 | #FF0000 |
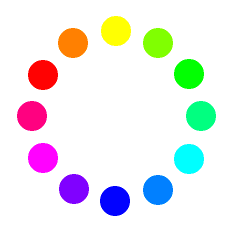
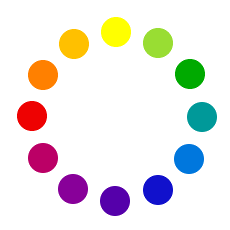
上記のような色の変化を円にすると、図1のような色相環を作ることができます。しかしよく見ると色彩学などで使われている一般的な色相環(図2)とかなり異なることに気が付くと思います。これは一般の色相環が減色法を基に見た目を中心として作られたもので、これに対してモニタ上の色相環が加色法を基に数値的に作られているからです。

図1, モニター上の色相環

図2, 一般的な色相環
パソコンで色をRGB値として扱うにはモニタ上の色相環の方がわかりやすいのですが、一般的な色相環は見た目が自然に感じるため配色などを考える際にはこちらの方が使い易い気がします。結局パソコンで色を扱うには両方の考え方が必要になります。私は図2の考え方を基に色を探して、それがRGB値ではどれくらいになるかを図1の考え方で探しています。色を扱う上でこの辺がどうもスッキリしない所です 。 ^ ^;